Você já se deparou com o desafio de exibir corretamente tags HTML no frontend, especialmente quando são provenientes de um banco de dados? Em nossa plataforma, enfrentamos uma situação semelhante, onde as tags HTML, como <img>, eram tratadas como strings, resultando em exibição incorreta.
O Problema
Ao inserir tags HTML diretamente nos dados, como <img src="..." alt="..." title="" />, o frontend interpreta isso como uma string, e a tag não é renderizada corretamente. Em vez de ver a imagem desejada, você vê a string literal.
A Solução
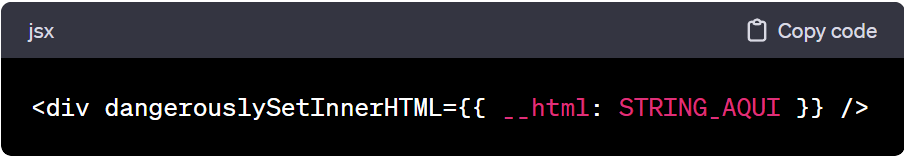
Para contornar esse problema, implementamos uma solução utilizando o atributo dangerouslySetInnerHTML. Ao envolver a string HTML em uma div com esse atributo, permitimos que o React interprete o conteúdo como HTML, renderizando a tag <img> e exibindo a imagem conforme o esperado.